Hledaný výraz musí mít více jak 2 znaky.
Webová typografie rozhoduje o tom, zda si lidé vůbec přečtou vaši stránku

Kvalitní webový obsah není všechno. Důležitý je také způsob, jakým ho uživateli servírujete. Znáte dobře základní zásady sazby textu a čitelnosti a používání grafických prvků?
Již několikrát jsme si v našem magazínu ukázali, že základem úspěšného webového projektu je především kvalitní obsah. Ale aby se takový obsah dobře konzumoval, je nesmírně důležité ho umět uživateli správně naservírovat. V tomto článku si společně projdeme zásady kvalitní sazby, podíváme se na čitelnost webových textů a nakonec si ukážeme, jak lze využít grafické prvky pro lepší pochopení sdělení.
Umíme ještě číst nebojenom skenujeme?
Toto je zásadní otázka, na kterou potřebujeme při vytváření funkční typografie webu znát odpověď. Jakob Nielsen, guru na použitelnost webu, ve své studii z roku 1997 tvrdí, že uživatelé na webu nečtou. O deset let později to upřesňuje Janice „Ginny“ Redish ve své knize Letting Go of the Words: Writing Web Content That Works, kde říká, že uživatelé web v rychlosti skenují, ale jakmile se dostanou k požadovaným informacím, začnou číst. Náš úkol je tedy jasný – nasázet text tak, aby byl jednoduše proskenovatelný, ale zároveň jako celek skvěle čitelný.

Omezte velikosti a řezy písma na nezbytné minimum
Chceme-li kvalitně nasázet text, je důležité definovat si jeho hierarchii. Nejedná se o nic jiného než o jasné odlišení struktury nadpisů, odstavců, citací, … Uživatel se musí snadno a rychle zorientovat, kde začít číst a kam pokračovat. Omezením velikostí a řezů písma dostaneme zpětnou vazbu, jestli nemáme příliš složitou hierarchii.
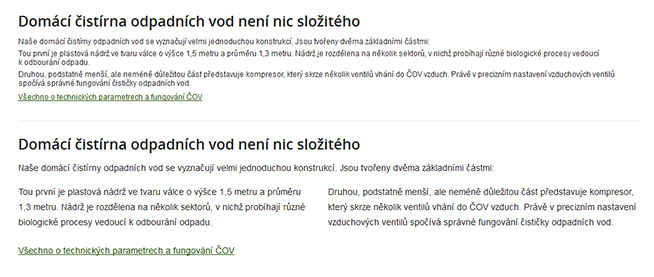
Bílým místem zlepšíte čitelnost
Když budeme sázet knihu, bude naším cílem dostat co nejvíce textu na co nejméně papíru. Důvod je jasný: omezení nákladů na tisk. Protože se ale bavíme o webové typografii, máme obrovskou výhodu. Můžeme si dovolit být velkorysí a dopřát celému textu a jeho jednotlivým blokům dostatek prostoru a volného místa. Tím velmi zlepšíme přehlednost a orientaci napříč stránkou. Nesmíme také zapomenout členit dlouhé bloky textu do kratších odstavců. Uživatelé to jistě ocení.


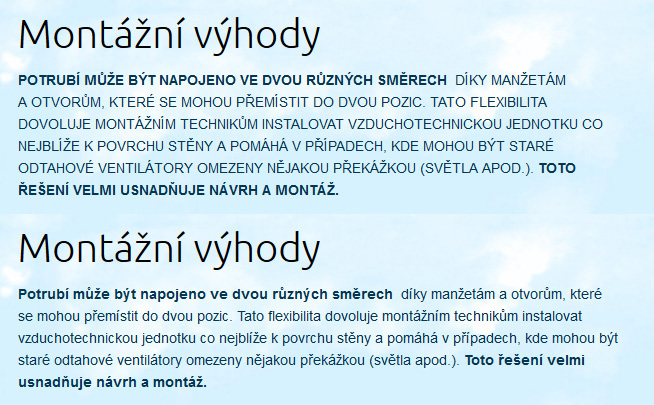
Zvýrazňovat se musí, ale všeho s mírou
Základní hierarchii již máme, jak tedy text ještě zpřehlednit a umožnit lepší skenovatelnost? Není nic prostšího a zároveň účinnějšího, než obyčejné vytučnění několika důležitých bodů v blocích textu. Ke zvýraznění pomohou také hypertextové odkazy. Ovšem nic se nesmí přehánět. Zvýrazňujeme vždycky opravdu jen několik málo klíčových informací.

S textem si klidně hrajte, ale nezapomínejte na čitelnost
Právě jsme uživateli pomohli rychle se zorientovat na webu. Už ví, kde hledat informace, které ho opravdu zajímají. Ale co dál? Dopřejme mu maximální pohodlí při čtení informací. Pomůže nám k tomu několik základních pravidel dobré čitelnosti na webu.
#1 Kontrast
Nejdůležitějším faktorem dobré čitelnosti je kontrast textu proti pozadí. Na delší texty je ideální černé (tmavě šedé) písmo na bílém pozadí. Pokud se rozhodneme pro inverzní variantu – bílý text na černém pozadí – musíme počítat s tím, že se bude uživatelům číst o 32 % pomaleji. Pro ověření dostatečného kontrastu písma můžeme použít analyzátor kontrastu barev.

#2 Velikost písma, řádkový proklad a délka řádku
Podle výzkumu v ČR preferuje 92 % uživatelů pro delší texty písmo o velikosti 14 px. Starší uživatelé preferují písmo větší. Na rozdíl od knižní sazby je na webu dobré používat větší řádkový proklad. Lépe se tak skenuje text a pomáhá uživateli jednodušeji přecházet z konce řádku na začátek dalšího. Obecně doporučovaný je 1,3–1,6 násobek velikosti písma, ale nemusíme se bát ani 1,8 násobku. Pro nadpisy a větší text můžeme použít proklad menší.
Stejně tak jako pomáháme uživateli přecházet z řádku na řádek větším prokladem, nesmíme zapomenout na optimální délky řádků. Obecně se doporučuje 50–110 znaků na řádek. Méně znaků na řádek znamená nepatrně pomalejší čtení, ale oproti delšímu řádku je méně namáhavé pro oči – nemusí tolik kmitat ze strany na stranu.

#3 Zarovnání textu
Také zarovnání textu hraje svou roli. Na webu používáme zarovnání doleva. A když píši doleva, opravdu myslím doleva – ne do bloku. Důvod je ten, že oproti DTP sazbě prozatím nemáme dostatečnou možnost, jak dělit slova. Moderní prohlížeče již sice dělení slov podporují, ale protože ještě nejsou mezi lidmi příliš rozšířené, nemůžeme na tuto jejich vlastnost spoléhat. Zarovnáním do bloku nám pak v textu vznikají ošklivé řeky, které znesnadňují čitelnost a orientaci v textu. Zarovnáním doleva navíc opět podpoříme přechod z konce řádku na začátek. Takže ještě jednou – na webu zarovnáváme doleva. V odůvodněných případech můžeme krátký (ale opravdu krátký!) text zarovnat na střed nebo doprava.

#4 Minusky vs. VERSÁLKY
Pro zvýraznění textu často vidíme použité versálky. To není moc vhodné řešení – text se špatně skenuje i čte. U versálek nám totiž chybí horní a dolní dotahy, podle kterých jednoduše rozpoznáváme jednotlivé znaky i celá slova. Chcete zvýrazňovat delší texty versálkami? Nedělejte to! Versálky klidně používejte, ale jenom na nadpisy a opravdu krátké texty.

Mějte své návštěvníky rádia vizualizujte
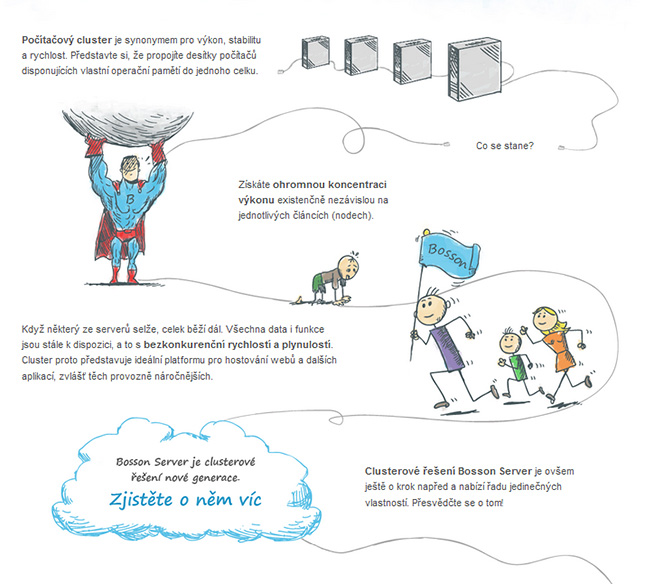
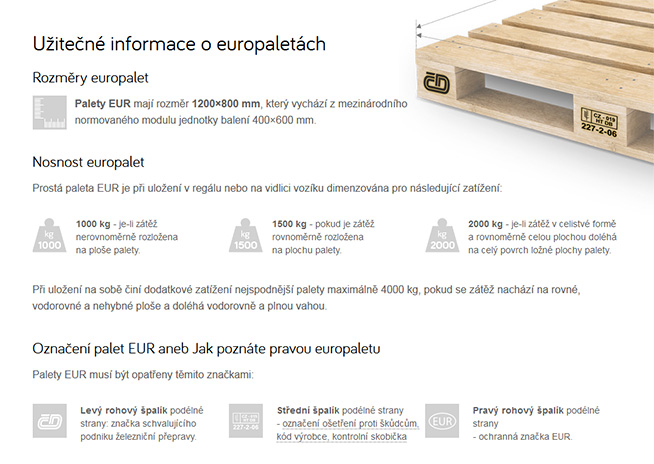
Ukázali jsme si, jak pracovat s textem, abychom uživateli zpříjemnili skenování a čtení textu. Co když ale máme velké množství informací, které jsou těžko stravitelné? Pomůže nám vizualizace. Nebojme se použít infografiku, nejrůznější grafy a diagramy ale i ikony a ilustrace. Zvlášť infografika si v poslední době získává stále větší oblibu, a to právě díky možnosti přehledně, a někdy i zábavně, prezentovat jinak nudná data.


Několik slov závěrem
- Používejte selský rozum – když se text čte špatně vám, určitě se nečte o nic lépe uživateli vašeho webu.
- Nezapomínejte na kvalitní hierarchii – je to základ.
- Zvýrazňujte, doplňujte obrázky, ikony a ilustrace – dejte možnost uživateli během několika vteřin zjistit, o co se v textu jedná.
- Nezarovnávejte do bloku :)
To by zatím k tématu mohlo stačit. V příštím článku si ukážeme nejčastější typografické chyby a řekneme si, proč je dobré dodržovat zásady českého pravopisu i z pohledu typografie.